前端面试题
2022前端面试上岸手册精选.pdf
大厂面试高频100题
Web前端面试题分享—微信小程序篇
Vue3.0五问五答
有道无术,术尚可求。有术无道,止于术!
-
+
首页
Vue3.0五问五答
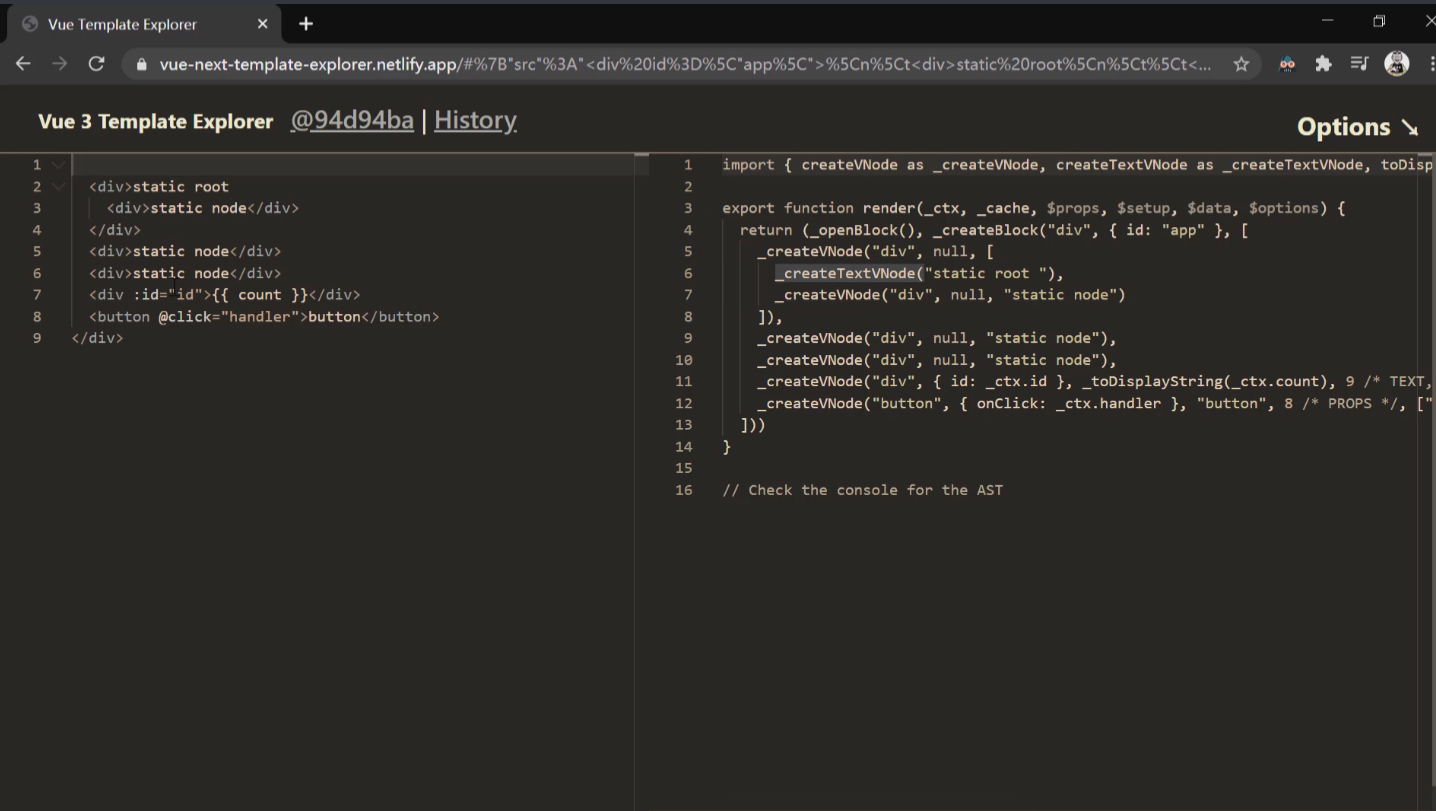
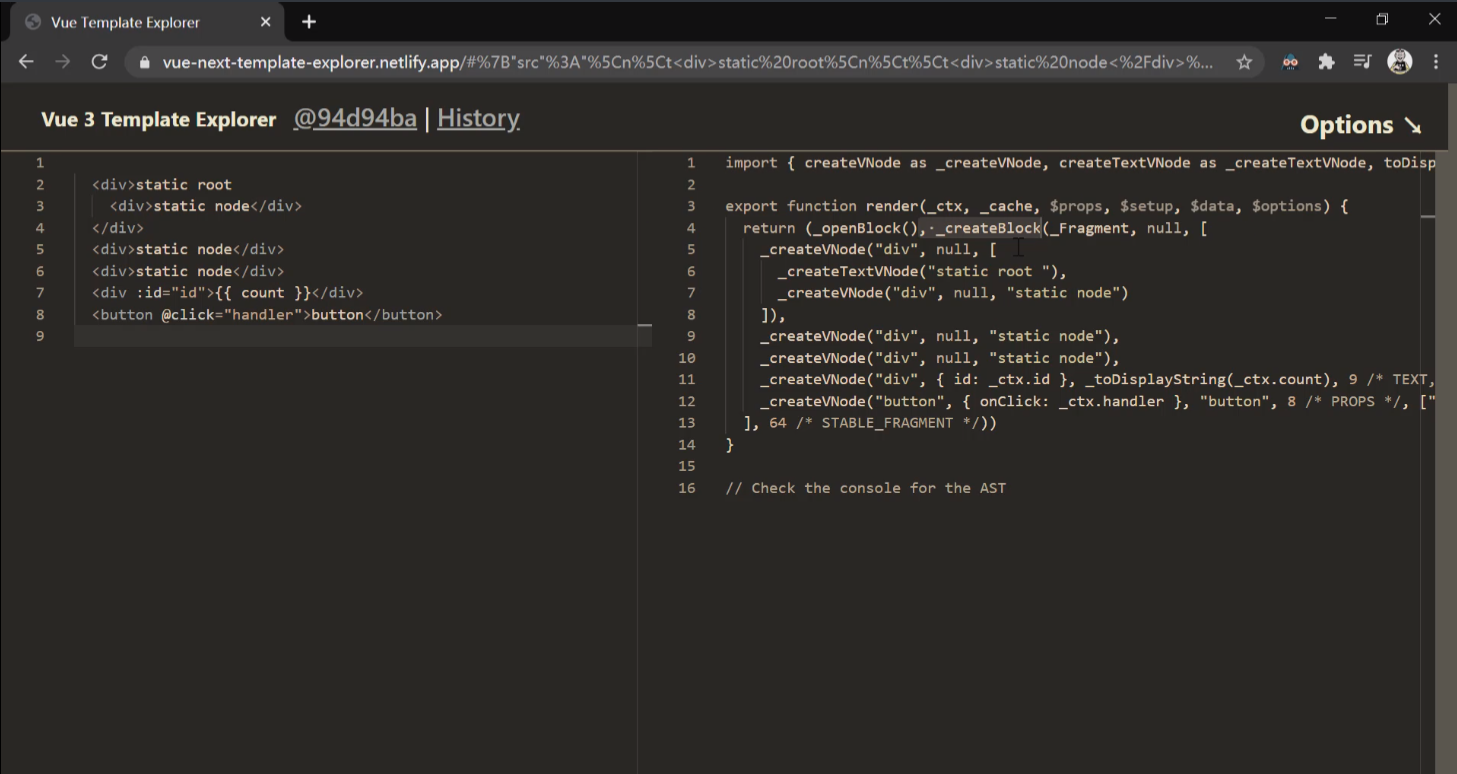
## 1、Vue 3.0 性能提升主要是通过哪几方面体现的? - 响应式系统升级 > 首先来看一下响应式系统升级。我们都知道Vue2的时候,数据响应式的原理使用的是`defineProperty`,在初始化的时候会遍历`data`中的所有成员。通过`defineProperty`,把对象的属性转换成`getter`和`setter`。如果`data`中的属性又是对象的话,需要递归处理每一个子对象的属性。**注意这些都是在初始化的时候进行的**。也就是说如果你没有使用这个属性的时候,你也把它进行了响应式的处理。 > > 而Vue3中采用的是`ES6`以后新增的`proxy`对象。`proxy`对象的性能本身就比`defineProperty`要好。另外,代理对象可以拦截属性的**访问、复制、删除**等操作。不需要初始化的时候遍历所有的属性。另外,如果有多层属性嵌套的话,只有访问某个属性的时候,才会递归处理下一级的属性,使用`proxy`对象默认就可以监听到动态添加的属性。而Vue2里边想要动态添加一个显示的属性需要调用`this.$set`的方法来处理。而且Vue2中还监听不到属性的**删除**,对数组的**索引和length属性的修改**也监听不到。Vue3中**使用代理对象可以监听属性的删除以及数组的索引和length属性的修改操作**。所以Vue3中使用`proxy`对象提升了响应式系统的性能和功能。 - Vue 2.x中响应式系统的核心是defineProperty - Vue 3.0中使用Proxy对象重写响应式系统 - 可以监听动态新增的属性 - 可以监听删除的属性 - 可以监听数组的索引和length属性 - 编译优化 > Vue3中通过优化编译的过程和重写虚拟`DOM`,让首次渲染和更新的性能有了大幅度的提升。我们知道Vue2的时候,模板首先需要编译成`render`函数,这个过程一般是在构建的过程中完成的。在编译的时候会编译**静态根节点**和**静态节点**。静态根节点要求节点中必须有一个静态子节点,当组件的状态发生变化后,会通知`watch`触发`watcher`和`update`。最终去执行虚拟`DOM`的`patch`操作遍历所有的虚拟节点,找到差异,然后更新到真实`DOM`上。 > `Diff`的过程中会去比较整个虚拟`DOM`,先对比新旧的`div`以及它的属性,然后再对比它内部的子节点。Vue2中渲染的最小单位是组件。Vue2中`diff`的过程会跳过静态根节点,因为静态根节点的内容不会发生变化,也就是Vue2中通过**标记静态根节点优化了`diff`的过程**。但是在Vue2的时候,**静态节点还需要再进行`diff`,这个过程没有被优化**。 > > Vue3中为了提高性能,在编译的时候会**标记和提升所有的静态节点**,然后`diff`的时候**只需要对比动态节点的内容**。另外在Vue3中新引入了一个`Fragments`,也就是片段的特性,模板中不需要再创建一个唯一的根节点模板,里边可以直接放文本内容或者很多同级的标签。 > > 在Vs code中需要升级你的`Vetur`插件,否则模板中如果没有唯一的根据点VS Code依然会提示有错误。 > >  > > 左边是我们刚刚看到的组件模板中的内容,右边是我们编译之后的render函数,但是这个编译的结果跟Vue2会有很大的区别,首先这里调用`_createBlock`给我们的根`div`创建了一个`block`,它是一个树的结构,然后通过`createVNode`的去创建了我们的子节点,那这里的`createVNode`的其实就是类似于我们之前的`h`函数。 > > 那我们来删除这里面的**根节点**,来看一下它的变化。 > > 当我们删除根节点之后,这里会创建一个`fragment`,也就是我们之前说的片段。其实从这里还可以看到,它内部还是维护了一个树形的结构,那么最外层是`fragment`,里边是我们的这些`VNode`的。 > Vue 2.x中通过标记静态根节点,优化diff的过程 - Vue 3.0中标记和提升所有的静态根节点,diff的时候只需要对比动态节点内容 - Fragments(升级vetur插件) - 静态提升 - Patch flag - 缓存事件处理函数 - 源码体积的优化 - Vue 3.0中移除了一些不常用的API(如inline-template、filter等) - Tree-shaking ## 2、Vue 3.0 所采用的 Composition Api 与 Vue 2.x使用的Options Api 有什么区别? `Options Api`中可以发现要实现一个功能,需要在不同选项中添加。如果此时需要在添加一个功能,就需要在多个选项中添加代码。并且难以提取组件中重复的代码。 - Options API(Vue 2.x) - 包含一个描述组件选项(`data`、`methods`、`props`等)的对象 - Options API开发复杂组件,同一个功能逻辑的代码被拆分到不同选项 - Options API难以提取组件中可重用的逻辑,虽然有`mixin`,但容易命名冲突,数据来源不清晰。 - Composition API(Vue 3.0) - Vue 3.0新增的一组API - 一组基于函数的API - 可以更灵活的组织组件的逻辑 - Compisition API可以看到将功能封装到一个函数内部,如果需要再增加一个功能,只需要再封装一个函数,然后在setup函数中调用函数。 ## 3、Proxy 相对于 Object.defineProperty 有哪些优点? 首先来看一下响应式系统升级。我们都知道Vue2的时候,数据响应式的原理使用的是`defineProperty`,在初始化的时候会遍历`data`中的所有成员。通过`defineProperty`,把对象的属性转换成`getter`和`setter`。如果`data`中的属性又是对象的话,需要递归处理每一个子对象的属性。**注意这些都是在初始化的时候进行的**。也就是说如果你没有使用这个属性的时候,你也把它进行了响应式的处理。 而Vue3中采用的是`ES6`以后新增的`proxy`对象。`proxy`对象的性能本身就比`defineProperty`要好。另外,代理对象可以拦截属性的**访问、复制、删除**等操作。不需要初始化的时候遍历所有的属性。另外,如果有多层属性嵌套的话,只有访问某个属性的时候,才会递归处理下一级的属性,使用`proxy`对象默认就可以监听到动态添加的属性。而Vue2里边想要动态添加一个显示的属性需要调用`this.$set`的方法来处理。而且Vue2中还监听不到属性的**删除**,对数组的**索引和length属性的修改**也监听不到。Vue3中**使用代理对象可以监听属性的删除以及数组的索引和length属性的修改操作**。所以Vue3中使用`proxy`对象提升了响应式系统的性能和功能。 ## 4、Vue 3.0 在编译方面有哪些优化? Vue3中通过优化编译的过程和重写虚拟`DOM`,让首次渲染和更新的性能有了大幅度的提升。我们知道Vue2的时候,模板首先需要编译成`render`函数,这个过程一般是在构建的过程中完成的。在编译的时候会编译**静态根节点**和**静态节点**。静态根节点要求节点中必须有一个静态子节点,当组件的状态发生变化后,会通知`watch`触发`watcher`和`update`。最终去执行虚拟`DOM`的`patch`操作遍历所有的虚拟节点,找到差异,然后更新到真实`DOM`上。 `Diff`的过程中会去比较整个虚拟`DOM`,先对比新旧的`div`以及它的属性,然后再对比它内部的子节点。Vue2中渲染的最小单位是组件。Vue2中`diff`的过程会跳过静态根节点,因为静态根节点的内容不会发生变化,也就是Vue2中通过**标记静态根节点优化了`diff`的过程**。但是在Vue2的时候,**静态节点还需要再进行`diff`,这个过程没有被优化**。 Vue3中为了提高性能,在编译的时候会**标记和提升所有的静态节点**,然后`diff`的时候**只需要对比动态节点的内容**。另外在Vue3中新引入了一个`Fragments`,也就是片段的特性,模板中不需要再创建一个唯一的根节点模板,里边可以直接放文本内容或者很多同级的标签。 ## 5、Vue.js 3.0 响应式系统的实现原理? [Vue3.0响应式系统原理模拟](http://doc.5coder.cn/doc/88/ "Vue3.0响应式系统原理模拟") Vue3的响应式系统默认可以监听动态添加的属性,还可以监听属性的删除操作以及数组的索引和`length`属性的修改操作。另外Vue3的响应式系统还可以作为一个模块单独使用。 - Proxy 对象实现属性监听 - 多层属性嵌套,在访问属性过程中处理下━级属性默认监听动态添加的属性 - 默认监听属性的删除操作 - 默认监听数组索引和length 属性 - 可以作为单独的模块使用
Leo
2022年11月30日 23:08
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
分享
链接
类型
密码
更新密码