大前端
yarn与npm命令对比
服务端渲染基础
函数式编程-review
函数式编程范式
混子前端24个ES6代码片段
Nuxt.js基础
Nuxt.js 综合案例
hexo-theme-matery主题使用
搭建自己的SSR
部署Hexo到自己的Linux服务器上
有道无术,术尚可求。有术无道,止于术!
-
+
首页
函数式编程范式
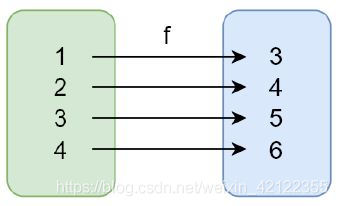
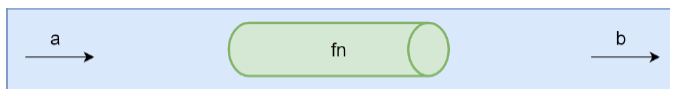
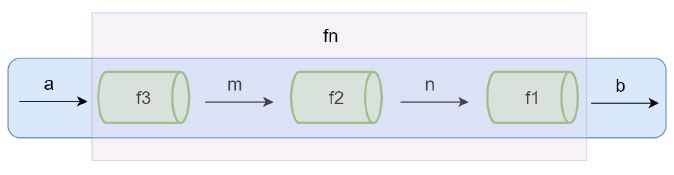
## 一、为什么要学习函数式编程 函数式编程功能是非常古老的一个概念,早于第一台计算机的诞生,[函数式编程的历史](https://zhuanlan.zhihu.com/p/24648375?refer=marisa) 学习函数式编程的目的: - 函数式编程是随着React的流行受到越来越多的关注; - Vue3也开始走入函数式编程的怀抱; - 函数式编程可以抛弃this - 打包过程中可以更好的利用**tree shaking**过滤无用的代码 - 方便测试、方便并行处理 - 有很多库可以帮助我们进行函数式开发:lodash、underscore、ramda ------ ## 二、什么是函数式编程 函数式编程(Functional Programming,FP),FP是编程范式之一,常说的编程范式还有**面向过程**编程、**面向对象**编程。 - 【面向对象编程】的思维模式:把现实世界中的事物抽象成程序世界中的**类和对象**,通过封装、继承和多态来演示事物事件的联系(人类-小明) - 【函数式编程】的思维方式:把现实世界的事物和事物之间的联系抽象到程序世界(对运算过程进行抽象) - 程序的本质:根据输入通过某种运算获得相应的输出,程序开发过程中会涉及很多有输入和输出的函数 - x -> f(联系、映射) -> y, y=f(x) - **函数式编程中的函数指的不是程序中的函数(或方法)**,而是数学中的函数即**映射关系**,例如:y=sin(x),x和y的关系 - **相同的输入始终得到相同的输出(纯函数)** - 函数式编程用来描述数据(函数)之间的映射 ```javascript // 非函数式 let num1 = 2; let num2 = 3; let sum = num1 + num2; console.log(sum); // 函数式 function add(n1, n2) { return n1 + n2 } let sum = add(2, 3); console.log(sum); ``` ------ ## 三、前置知识 ### 1.函数是一等公民 [MDN First-class Function](https://developer.mozilla.org/zh-CN/docs/Glossary/First-class_Function) 在JavaScript中**函数就是一个普通的对象**(可以通过new Function()),我们可以把函数存储到变量、数组中,它还可以作为另一个函数的参数和返回值,甚至我们可以在程序运行的时候通过new Function('alert(1)')来构造一个新的函数 - 函数可以存储在变量中 - 函数作为参数 - 函数作为返回值 - 把函数赋值给变量 ```javascript // 把函数赋值给变量 let fn = function () { console.log('Hello First-class Function') } fn() // 函数调用 // 示例 const BlogController = { index(posts) {return views.index(ports)}, show (post) { return Views.show(post) }, create (attrs) { return Db.create(attrs) }, update (post, attrs) { return Db.update(post, attrs) }, destroy (post) { return Db.destroy(post) } } // 示例优化 const BlogController = { index: Views.index, show: Views.show, create: Db.create, update: Db.update, destroy: Db.destroy } ``` - **函数是一等公民**是后面学习高阶函数、函数柯里化的基础 ### 2.高阶函数 #### 什么是高阶函数 - 高阶函数(Higher-order Function) - 可以把函数作为参数传递给另一个函数 - 可以把函数作为另一个函数的返回结果 - 函数作为参数 ```javascript // 模拟forEach function forEach(array, fn){ for (let i = 0;i < array.length; i++) { fn(array[i]) } } // 模拟filter function filter(array, fn) { let results = []; for (let i = 0; i < array.length; i++){ if (fn(array[i])) { results.push(array[i]) } } return results; } ``` - 函数作为返回值 ```javascript function makeFn(){ let msg = 'Hello Function'; return function () { console.log(msg) } } const fn = makeFn(); fn() ``` ```javascript // once模拟支付,业务场景中用户支付次数只允许为一次 function once(fn){ let done = false; // 默认置为false return function (){ if (!done){ // 若未支付,则进入函数 done = true; // 进入后,将done置为true,确保下次不进入函数 return fn.apply(this, arguments) } } } let pay = once(function (money)){ console.log('支付:' + money + 'RMB'; } // 只会打印一次 pay(5); pay(5); pay(5); ``` > [apply函数提示](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Function/apply) > > **apply()** 方法调用一个具有给定`this`值的函数,以及以一个数组(或[类数组对象](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Indexed_collections#Working_with_array-like_objects))的形式提供的参数。 > > **注意:**call()方法的作用和 apply() 方法类似,区别就是`call()`方法接受的是**参数列表(多个参数分开写)**,而`apply()`方法接受的是**一个参数数组(类似[agr1, agr2...])**。 > > ```javascript > const numbers = [5, 6, 2, 3, 7]; > > const max = Math.max.apply(null, numbers); > > console.log(max); > // expected output: 7 > > const min = Math.min.apply(null, numbers); > > console.log(min); > // expected output: 2 > // 详情查看MDN: > // https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Function/apply > ``` #### 使用高阶函数的意义 - 抽象可以帮助我们屏蔽细节(黑盒),只需要关注我们的目标 - 高阶函数是用来抽象通用的问题 ```javascript // 面向过程的方式 let array = [1, 2, 3, 4]; for (let i = 0; i < array.length;i++) { console.log(array[i]) } // 高阶函数 let array = [1, 2, 3, 4]; forEach(array, item) =>{ console.log(item) } let r = filter(array, item) =>{ return irem % 2 === 0 } ``` #### 常用的高阶函数 - [forEach](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/forEach):`forEach()` 方法对数组的每个元素执行一次给定的函数。 ```js const list = [1, 2, 3, 4, 5, 6] list.forEach(item => { console.log(item * 2) }) ``` - [map](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/map):`map()`方法创建一个新数组,这个新数组由原数组中的每个元素都调用一次提供的函数后的返回值组成。 ```js const dictList = [{name: '5coder', age: 28}, {name: 'leo', age: 30}] let nameList = dictList.map(item => { return item.name }) console.log(nameList) ``` - [filter](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/filter):`filter()` 方法创建一个新数组,其包含通过所提供函数实现的测试的所有元素。 ```js const numbers = [1,2,3,4,5,6,7,8,9,10] let result = numbers.filter(item => { return item % 2 === 0 }) console.log(result) ``` - [every](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/every):`every()` 方法测试一个数组内的所有元素是否都能通过某个指定函数的测试。它返回一个布尔值。 ```js const numbers = [1,2,3,4,5,6,7,8,9,10] let result = numbers.every(item => { // return item > 0 return item > 5 }) console.log(result) ``` - [some](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/some):`some()` 方法测试数组中是不是至少有 1 个元素通过了被提供的函数测试。它返回的是一个 Boolean 类型的值。 ```js const numbers = [1,2,3,4,5,6,7,8,9,10] let result = numbers.some(item => { return item > 5 }) console.log(result) ``` - [find](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/find)/[findIndex](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/findIndex) ```js // find() 方法返回数组中满足提供的测试函数的第一个元素的值。否则返回 undefined。 const array1 = [5, 12, 8, 130, 44]; const found = array1.find(element => element > 10); console.log(found); // expected output: 12 // findIndex()方法返回数组中满足提供的测试函数的第一个元素的索引。若没有找到对应元素则返回-1。 const array1 = [5, 12, 8, 130, 44]; const isLargeNumber = (element) => element > 13; console.log(array1.findIndex(isLargeNumber)); // expected output: 3 ``` - [reduce](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce) > `reduce()` 方法对数组中的每个元素按序执行一个由您提供的 **reducer** 函数,每一次运行 **reducer** 会将先前元素的计算结果作为参数传入,最后将其结果汇总为单个返回值。 > > 第一次执行回调函数时,不存在“上一次的计算结果”。如果需要回调函数从数组索引为 0 的元素开始执行,则需要传递初始值。否则,数组索引为 0 的元素将被作为初始值 *initialValue*,迭代器将从第二个元素开始执行(索引为 1 而不是 0)。 > > 下面的例子能够帮助你理解 `reduce()` 的用处——计算数组所有元素的总和: ```js const array1 = [1, 2, 3, 4]; // 0 + 1 + 2 + 3 + 4 const initialValue = 0; const sumWithInitial = array1.reduce( (previousValue, currentValue) => previousValue + currentValue, initialValue ); console.log(sumWithInitial); // expected output: 10 ``` - [sort](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/sort):`sort()` 方法用[原地算法](https://en.wikipedia.org/wiki/In-place_algorithm)对数组的元素进行排序,并返回数组。默认排序顺序是在将元素转换为字符串,然后比较它们的 UTF-16 代码单元值序列时构建的 ```js const months = ['March', 'Jan', 'Feb', 'Dec']; months.sort(); console.log(months); // expected output: Array ["Dec", "Feb", "Jan", "March"] const array1 = [1, 30, 4, 21, 100000]; array1.sort(); console.log(array1); // expected output: Array [1, 100000, 21, 30, 4] ``` 模拟实现部分函数 ```javascript // map函数 const map = (array, fn) => { let results = [] for (const value of array) { results.push(fn(value)) } return results } // every函数 const every = (array, fn) =>{ let result = true; for (const value of array) { result = fn(value); if (!result) { break } } return result } // some函数 const some = (array, fn) =>{ let result = false; for (conse value of array) { result = fn(value); if (result) { break } } return result } ``` ### 3.闭包 - 闭包(Closure):函数和其周围的状态(词法环境)的引用捆绑在一起形成闭包。 - 可以在另一个作用域中调用一个函数的内部函数并访问到高函数的作用域中的成员 ```javascript // 函数作为返回值 function makeFn() { let msg = 'Hello Function'; return function () { console.log(msg) } } const fn = makeFn(); fn() // once function once(fn) { let done = false; return function (){ if (!done) { return fn.apply(this, arguments) } } } let pay = once(function (money) { console.log('支付:' + money + 'RMB') }) // 只会支付一次 pay(5); pay(5); ``` - **闭包的本质**:函数在执行的时候会放到一个执行栈上,当函数执行完毕后会从执行栈上移出,**但是堆上的作用域成员因为被外部引用不能释放**,因此内部函数依然可以访问外部函数的成员 - 闭包案例 ```javascript // 生成计算数字多少次幂的函数 function makePower(power) { return function (x) { return Matn.pow(x, power) } } let power2 = makePower(2); let power3 = makePower(3); console.log(power2(4)) console.log(power3(4)) // 第一个函数是基本工资,第二个函数是绩效工资 function makeSalary(x) { return function (y) { return x + y } } let salaryLevel1 = makeSalary(1500); let salaryLevel2 = makeSalary(2000); console.log(alaryLevel1(2000)) console.log(alaryLevel1(3000)) ``` ## 四、纯函数 ### 1.纯函数概念  - **纯函数:相同的输入永远会得到相同的输出**,而且没有任何可观察的副作用 - 纯函数就类似数学中的函数(用来描述输入和输出之间的关系),y=f(x) - lodash是一个纯函数的功能库,提供了对数组、数字、对象、字符串、函数等操作的一些方法 - 数组slice和splice分别是:纯函数和不纯的函数 - [slice](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/slice)返回数组中的指定部分,不会改变原数组 - [splice](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/splice)对数组进行操作返回该数组,会改变原数组 ```javascript let numbers = [1, 2, 3, 4, 5]; // 纯函数 numbers.slice(0, 3) // =>[1,2,3] numbers.slice(0, 3) // =>[1,2,3] numbers.slice(0, 3) // =>[1,2,3] // 不纯的函数 numbers.splice(0, 3) // => [1,2,3] numbers.splice(0, 3) // => [4,5] numbers.splice(0, 3) // => [] ``` - 函数式编程不会保留计算中间的结果,所以变量是不可变的(无状态的) - 我们可以把一个函数的执行结果交给另一个函数去处理 ### 2.纯函数的好处 - 可缓存 - 因为纯函数对相同的输入始终有相同的结果,所以可以把纯函数的结果缓存起来 ```javascript const _ = require('lodash') function getArea(r) { return Math.PI * r * r } let getAreaWithMemory = _.memoize(getArea) console.log(getAreaWithMemory(4)) ``` - 自己模拟一个memoize函数 ```javascript function getArea (r) { console.log(r) return Math.PI * r * r } function memoize(f) { // 使用对象将结果缓存起来,键为传入函数f的参数,值为传入函数f的返回值 let cache = {} // 返回一个function,在其中判断是否需要再次执行获取返回值 return function () { // arg_str为传入函数f的参数,使用JSON.stringify将其转化为字符串 let arg_str = JSON.stringify(arguments) // 对cache[arg_str]进行赋值,有两种情况: // 1.cache中存在arg_str键,则直接取值对其赋值 // 2.cache中无arg_str键,需要调用传入的f函数 // 使用f.apply调用f函数,第一个参数指向f本身,第二个参数为传入函数f的参数,随后取其返回值 cache[arg_str] = cache[arg_str] || f.apply(f, arguments) return cache[arg_str] } } // 4 // 50.26548245743669 // 50.26548245743669 // 50.26548245743669 ``` - 可测试 - 纯函数让测试更方便 - 并行处理 - 在多线程环境下并行操作共享的内存数据很可能会出现意外情况 - 纯函数不需要访问共享的内存数据,所以在并行环境下可以任意运行纯函数(Web Work) ### 3.副作用 - 纯函数:对于相同的输入永远会得到相同的输出,而且没有任何可观察的副作用 ```javascript // 不纯的 let mini = 18 function checkAge(age) { return age >= mini } //纯函数(硬编码问题,后续通过柯里化解决) function checkAge2(age) { let mini = 18 return age >= mini } ``` 副作用让一个函数变得不纯(如上例),纯函数的根据相同的输入返回相同的输出,如果函数依赖于外部的状态就无法保证输出相同,就会带来副作用 副作用来源: - 配置文件 - 数据库 - 获取用户的输入 - ... 所有的外部交互都有可能带来副作用,副作用也使得方法通用性下降,不适合扩展和可重用性,同时副作用会给程序中带来安全隐患,给程序带来不确定性,但副作用不可能完全禁止,尽可能控制他们在可控范围内发生。 ## 五、柯里化 - 使用柯里化解决上一个案例中硬编码的问题 ```javascript // 不纯的 function checkAge(age) { let mini = 18 return age >= mini } //普通纯函数 function checkAge(min,age) { return age >= mini } checkAge(18,24) checkAge(18,20) checkAge(20,30) // 柯里化 function checkAge(min) { return function (age) { return age >= min } } // ES6写法 let checkAge = min => (age => age >= min) let checkAge18 = checkAge(18) let checkAge20 = checkAge(20) checkAge18(24) checkAge18(20) ``` - 柯里化 - 当一个函数有多个参数的时候,先传递一部分参数调用它(这部分参数以后永远不变) - 然后返回一个新的函数接收剩余的参数,返回结果 ### 1.lodash中的柯里化函数 - _.curry(func) - 功能:创建一个函数,该函数接收一个或多个func的参数,如果func所需要的参数都被提供则执行func并返回执行结果。否则继续返回该函数并等待接收剩余的参数。 - 参数:需要柯里化的函数 - 返回值:柯里化后的函数 ```javascript const _ = require('lodash'); // 要柯里化的函数 function getSum(a, b, c) { return a + b + c } // 柯里化后的函数 let curried = _.curry(getSum) // 测试 curried(1, 2, 3) curried(1, 2)(3) curried(1)(2, 3) ``` - 案例 ```javascript const _ = require('lodash') const match = _.curry(function (reg, str) { return str.match(reg) }) const haveSpace = match(/\s+/g) const haveNumber = match(/\d+/g) console.log(haveSpace('Hello World')) console.log(haveNumber('$25')) const filter = _.curry(function (func, array) { return array.filter(func) }) console.log(filter(haveSpace, ['John Connor', 'John_Donne'])) const findSpace = filter(haveSpace) console.log(findSpace(['John Connor', 'John Donne'])) ``` - 模拟_.curry()的实现 ```javascript function curry(func) { return function curriedFn(...args) { // 判断实参和形参的个数,func.length代表func的参数的长度 if (args.length < func.length) { return function () { // 将已传递的参数与未传递的参数拼接,concat用于数组拼接 return curriedFn(...args.concat(Array.from(arguments))) } } return func(...args) } } ``` ### 2.总结 - 柯里化可以让我们给一个函数传递较少的参数得到一个已经记住了某些固定参数的新函数 - 这是一种对函数参数的缓存 - 让函数变得更灵活,让函数的粒度更小 - 可以把多元函数转换成一元函数,可以组合使用函数产生强大的功能 ## 六、函数组合 - 纯函数和柯里化很容易写出洋葱代码(一圈一圈又一圈h(g(f(x)))) - 获取数组的最后一个元素再转换成大写字母,`_.toUpper(__.first(___.reverse(array)))` - 函数组合可以让我们把细粒度的函数重新组合生成一个新的函数 ### 1.管道 下面这张图表示程序中使用函数处理数据的过程,给fn函数输入参数a,返回结果b。可以想象a数据通过一个管道得到了b数据。  当fn函数比较复杂的时候,我们可以把函数fn拆分成多个小函数,此时多了中间运算过程产生的m和n。 下面这张图中可以想象成把fn这个管道拆分成了3个管道f1,f2,f3,数据a通过管道f3得到结果m,m再通过管道f2得到结果n,n通过管道f1得到最终结果b。  ```javascript fn = compose(f1,f2,f3) b = fn(a) ``` ### 2.函数组合 - 函数组合(compose):如果一个函数要经过多个函数处理才能得到最终值,这个时候可以把中间过程的函数合并成一个函数 - 函数就像是数据的管道,函数组合就是把这些管道连接起来,让数据穿过多个管道形成最终结果 - 函数组合默认是从右到左执行 ```javascript // 组合函数 数组先翻转再去第一个元素 function compose(f, g) { return function (x) { return f(g(x)) } } function first(arr) { return arr[0] } function reverse(arr) { return arr.reverse() } // 从右到左执行 let last = compose(first, reverse) console.log(last([1, 2, 3, 4])) ``` - lodash中的组合函数 - lodash中组合函数flow()或者flowRight(),他们都可以组合多个函数 - flow()是从左到右运行 - **flowRight()是从右到左运行,使用的更多一点** ```javascript const _ = require('lodash') const toUpper = s => s.toUpperCase() const reverse = arr => arr.reverse() const first = arr => arr[0] const f = _.flowRight(toUpper, first, reverse) console.log(f['one', 'two', 'three']) ``` - 模拟实现lodash的flowRight方法 ```javascript // 多函数组合 function compose(...fns) { // 传入不定数量的函数,使用...fns代替,剩余参数 // 返回一个函数,其需要接收一个参数value return function (value) { // 返回调用,从...fns中最后一个函数开始调用,所以先需要将参数fns进行翻转 // 每个函数需要对value进行处理并返回处理后的值 // reduce对数组中的每一个元素去执行我们提供的函数,并将其汇总成单个的结果 // reduce参数为一个函数,该函数需要两个参数,acc:累计的结果,fn如何处理每次结果并返回新的结果 return fns.reverse().reduce(function (acc, fn) { // fn数组中的每一个函数,acc上一次返回的结果 return fn(acc) // acc初始的值为第一次调用时传的value }, value) } } // ES6 const compose = (...fns) => value => fns.reverse().reduce((acc, fn) => fn(acc), value) ``` - 函数的组合要满足**结合律**(associativity) - 我们既可以把g和h结合,也可以把f和g结合,结果都是一样的,即结合顺序不影响结果值 ```javascript // 结合律(associativity) let f = compose(f, g, h) let associative = compose(compose(f, g), h) == compose(f, compose(g, h)) // true ``` - 所以代码还可以像下面这样 ```javascript const _ = require('lodash') // const f = _.flowRight(_.toUpper, _.first, _.reverse) // const f = _.flowRight(_.flowRight(_.toUpper, _.first), _.reverse) const f = _.flowRight(_.toUpper, _.flowRight(_.first, _.reverse)) console.log(f(['one', 'two', 'three'])) // => THREE ``` ### 3.调试 - 如何调试组合函数 ```javascript const f = _.flowRight(_.toUpper, _.first, _.reverse) console.log(f(['one', 'two', 'three'])) ``` ```javascript const _ = require('lodash') const trace = _.curry((tag, v) => { console.log(tag, v) return v }) const split = _.curry((sep, str) => _.split(str, sep)) const join = _.curry((sep, array) => _.join(array, sep)) const map = _.curry((fn, array) => _.map(array, fn)) const f = _.flowRight(join('-'), trace('map 之后'), map(_.toLower), trace('split 之后'), split(' ')) console.log(f('NEVER SAY DIE')) ``` - lodash/fp - lodash的fp模块提供了使用的对**函数式编程**友好的方法 - 提供了不可变auto-curried-first data-last的方法 ```javascript // lodash 模块 const _ = require('lodash') _.map(['a', 'b', 'c'], _.toUpper) // => ['A', 'B', 'C'] _.map(['a', 'b', 'c']) // => ['a', 'b', 'c'] _.split('Hello World', ' ') // lodash/fp 模块 const fp = require('lodash/fp') fp.map(fp.toUpper, ['a', 'b', 'c']) fp.map(fp.toUpper)(['a', 'b', 'c']) fp.split(' ', 'Hello World') fp.split(' ')('Hello World') ``` ```javascript const fp = require('lodash/fp') const f = fp.flowRight(fp.join('-'), fp.map(_.toLower), fp.split(' ')) console.log(f('NEVER SAY DIE')) // never-say-die ``` ### 4.Point Free Point Free:我们可以把数据处理的过程定义成与数据无关的合成运算,不需要用到代表数据的那个参 数,只要把简单的运算步骤合成到一起,在使用这种模式之前我们需要定义一些辅助的基本运算函数。 - 不需要指明处理的数据 - 只需要合成运算过程 - 需要定义一些辅助的基本运算函数 ```javascript const f = fp.flowRight(fp.join('-'), fp.map(_.toLower), 1 fp.split(' ')) ``` - 案例演示 ```javascript // 非 Point Free 模式 // Hello World => hello_world function f (word) { return word.toLowerCase().replace(/\s+/g, '_'); } // Point Free const fp = require('lodash/fp') const f = fp.flowRight(fp.replace(/\s+/g, '_'), fp.toLower) console.log(f('Hello World')) ``` - 使用Point Free的模式,把单词中的首字母提取并转换成大写 ```javascript const fp = require('lodash/fp') const firstLetterToUpper = fp.flowRight(join('. '),fp.map(fp.flowRight(fp.first, fp.toUpper)), split(' ')) console.log(firstLetterToUpper('world wild web')) // => W. W. W ``` ## 七、Functor(函子) ### 1.为什么要学函子 到目前为止已经已经学习了函数式编程的一些基础,但是我们还没有演示在函数式编程中如何把副作用 控制在可控的范围内、异常处理、异步操作等。 ### 2.什么是Functor - 容器:包含值和值的变形关系(这个变形关系就是函数) - 函子:是一个特殊的容器,通过一个普通的对象来实现,该对象具有 map 方法,map 方法可以运 行一个函数对值进行处理(变形关系) ### 3.Functor函子 ```javascript // ES6中引入类的概念,但是js中没有一个真正的class原始类型,仅仅只是对原型对象运用【语法糖】,所 // 以只有理解如何使用原型对象实现类和继承,才能真正的用好 class Container { // 实现of静态方法,不用每次都调用new Container创建对象 static of(value) { return new Container(value) } // 创建构造函数,将传入的value值包含在容器内部(不对外展示) constructor(value) { // _开头的变量一般定义为内部属性 // 通常变量前加下划线表示“私有变量”。函数名前加下划线表示“私有函数”。 this._value = value } // 向外部抛出map函数,用于接收处理value的方法 map(fn) { return Container.of(fn(this._value)) } } // 测试 let r = Container.of(3) .map(x => x + 2) .map(x => x * x) console.log(r) // ==>Container { _value: 25 } ``` - 总结 - 函数式编程的运算不直接操作值,而是由函子完成 - 函子就是一个实现了map契约的对象 - **我们可以把函子想象成一个盒子,盒子内部封装一个值(value),不对外公布** - **想要处理盒子中的值,我们需要给盒子的map方法传递一个处理值得函数(纯函数),由这个函数来对值进行处理** - 最终map方法返回一个包含新值得盒子(函子),多次调用map方法,会形成函子嵌套 - 在Functor中如果传入空值(**副作用**) ```javascript Container.of(null) .map(x => x.toUpperCase()) // TypeError: cannot read property 'toUpperCase' of null ``` ### 4.MayBe函子 - 我们在编程的过程中可能会遇到很多错误,需要对这些错误做相应的处理 - **MayBe函子的作用就是可以对外部的空值情况做处理**(控制副作用在允许的范围) ```javascript class MayBe { static of(value) { return new MayBe(value) } constructor(value) { this._value = value } isNothing() { return this._value === null || this._value === undefined } // 如果对空值变形的话直接返回【值为null的函子】 map(fn) { return this.isNothing() ? MayBe.of(null) : MayBe.of(fn(this._value)) } } // 传入具体值 let r1 = MayBe.of('Hello world') .map(x => x.toUpperCase()) console.log(r1) // MayBe { _value: 'HELLO WORLD' } // 传入null的情况 let r2 = MayBe.of(null) .map(x => x.toUpperCase()) console.log(r2) // MayBe { _value: null } ``` - 在MayBe函子中,我们很难确认是哪一步产生的空值问题,如下例: ```javascript MayBe.of('hello world') .map(x => x.toUpperCase()) .map(x => null) .map(x => x.split(' ')) // => MayBe { _value: null } ``` ### 5.Either函子 - Either两者中的任何一个,类似于if...else...处理 - 异常会让函数变得不纯,Either函子可以用来做异常处理 ```javascript class Left { static of(value) { return new Left(value) } constructor(value) { this._value = value } map(fn) { return this } } class Right { static of(value) { return new Right(value) } constructor(value) { this._value = value } map(fn) { return Right.of(fn(this._value)) } } ``` - Either用来处理异常 ```javascript function parseJSON(json) { try { return Right.of(JSON.parse(json)); } catch (e) { return Left.of({error: e.message}); } } let r = parseJSON('{ "name": "zs" }') .map(x => x.name.toUpperCase()) console.log(r) // Right { _value: 'ZS' } ``` ### 6.IO函子 - IO函子中的_value是一个函数,这里是把函数作为值来处理 - IO函子可以把不纯的动作储存到_value中,延迟执行这个不纯的操作(惰性执行),包装当前的操作 - 把不纯的操作交给调用者来处理 ```javascript const fs = require('lodash/fp') class IO { static of(x) { return new IO(function () { return x }) } constructor(fn) { this._value = fn } map(fn) { // 把当前的value和传入的fn函数组合成一个新的函数 return new IO(fp.flowRight(fn, this._value)) } } // 调用 let io = IO.of(process) .map(p => p.execPath) console.log(io._value) // ``` ### 7.Task异步执行 - 异步任务的实现过于复杂,我们使用folktale中的Task来演示 - folktale是一个标准的函数编程库 - 和 lodash、ramda 不同的是,他没有提供很多功能函数 - 只提供了一些函数式处理的操作,例如:compose、curry 等,一些函子 Task、Either、 MayBe 等 ```javascript const {compose, curry} = require('folktale/core/lambda') const {toUpper, first} = require('lodash/fp') // 第一个参数是传入函数的参数个数 let f = curry(2, function (x, y) { console.log(x + y) }) f(3, 4) f(3)(4) // 7 // 7 // 函数组合 let r = compose(toUpper, first) f(['one', 'two']) console.log(r) // [function] ``` - Task 异步执行 - folktale(2.3.2) 2.x 中的 Task 和 1.0 中的 Task 区别很大,1.0 中的用法更接近我们现在演示的函子 - 这里以 2.3.2 来演示 ```javascript const {task} = require('folktale/concurrency/task') const fs = require('fs') const {split, find} = require('lodash/fp') function readFile(filename) { return task(resolver => { fs.readFile(filename, 'utf-8', (err, data) => { if (err) resolver.reject(err) resolver.resolve(data) }) }) } // 调用run执行 readFile('package.json') .map(split('\n')) .map(find(x => x.includes('version'))) .run().listen({ onRejected: err => { console.log(err) }, onResolved: value => { console.log(value) } }) ``` ### 8.Pointed函子 - Pointed函子是实现了of静态方法的函子 - of方法是为了避免使用new来创建对象,更深层的韩一是of方法用来把值放到上下文Context(把值放到容器中,使用map来处理值) ```javascript class Container { static of(value) { return new Container(value) } …… } Contanier.of(2).map(x => x + 5) ``` ### 9.Monad(单子) 在使用IO函子的时候,如果出现了以下代码: ```javascript const fs = require('fs') const fp = require('lodash/fp') class IO { static of(x) { return new IO(function () { return x }) } constructor(fn) { this._value = fn } map(fn) { // 把当前的value和传入的fn函数组合成一个新的函数 return new IO(fp.flowRight(fn, this._value)) } } let readFile = function (filename) { return new IO(function () { return fs.readFileSync(filename, 'utf-8') }) } let print = function (x) { return new IO(function () { console.log(x) return x }) } let cat = fp.flowRight(print, readFile) // 调用 let r = cat('package.json')._value()._value() console.log(r) ``` - Monad函子是可以变变得Pointed函子,IO(IO(x)) - 一个函子如果具有join和of两个方法并遵守一些定律就是一个Monad ```javascript // IO Monad class IO { static of(x) { return new IO(function () { return x }) } constructor(fn) { this._value = fn } map(fn) { return new IO(fp.flowRight(fn, this._value)) } join() { return this._value() } flatMap(fn) { return this.map(fn).join() } } let r = readFile('package.json') .map(fp.toUpper) .flatMap(print) .join() ``` ## 八、附录 - [函数式编程指北](https://llh911001.gitbooks.io/mostly-adequate-guide-chinese/content/ch1.html) - [函数式编程入门](http://www.ruanyifeng.com/blog/2017/02/fp-tutorial.html) - [Pointfree编程风格指南](http://www.ruanyifeng.com/blog/2017/03/pointfree.html) - [图解Monad](http://www.ruanyifeng.com/blog/2015/07/monad.html) - [Functor,Applicatives,And Monads In Pictures](http://www.ruanyifeng.com/blog/2015/07/monad.html)
JavaScript
Leo
2022年10月28日 17:25
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
分享
链接
类型
密码
更新密码